Table of Contents
- Protecting Against DDoS
- Stresser.su, the Ultimate Choice for Free IP Stresser, Booter, and Leading Layer 7 Services.
- Layer 7 Stress Testing
- Grabify Tools and Their Impact
- What is a Stresser?
- Amplification Methods in Stresser Services
Protecting Against DDoS

DDoS mitigation strategies focus on identifying attack patterns and implementing traffic controls
to prevent system ddos.
Innovations in Stresser Technology
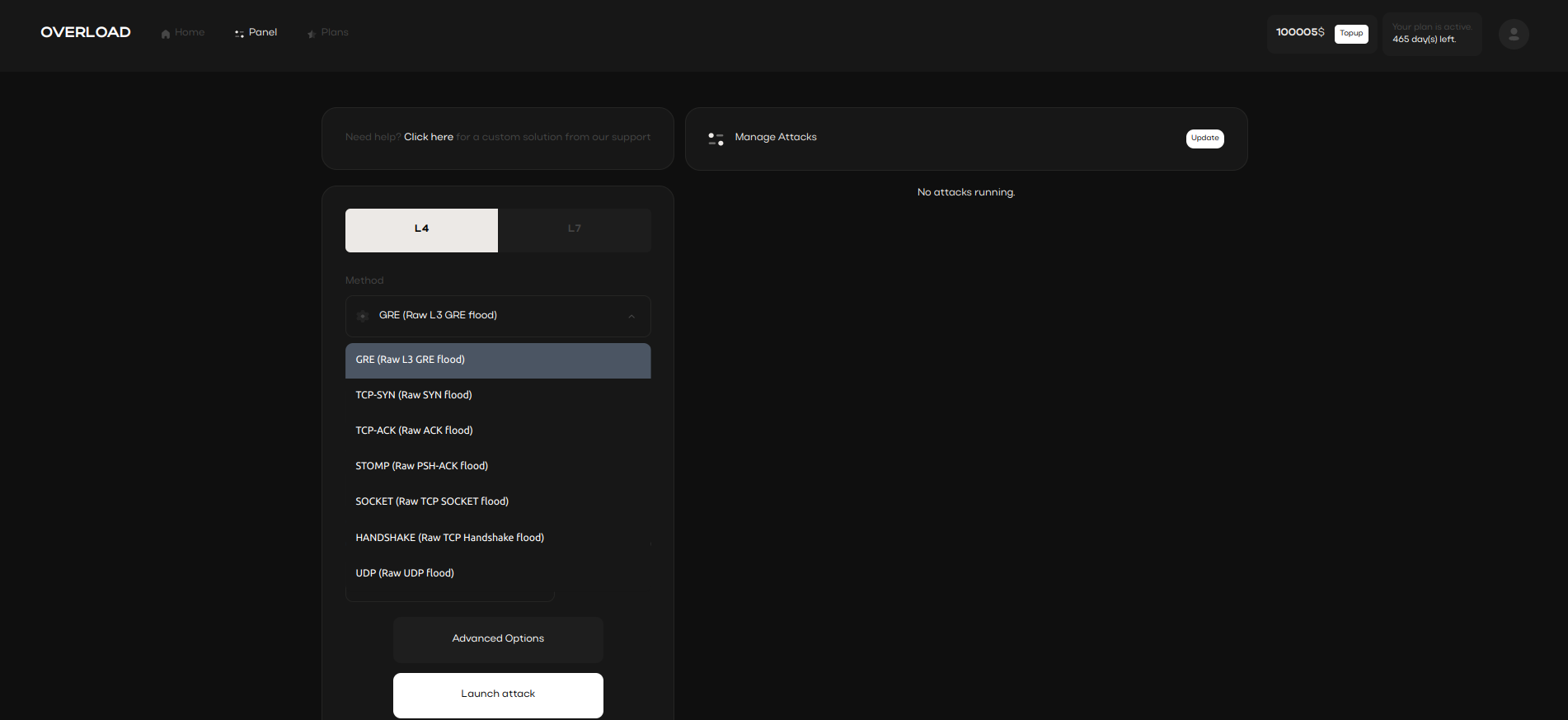
Are you searching for an IP stresser service ? If you ended up here, you just found the best IP booter to protect any of your application Layer4, Layer7 etc..
With our Cryptostresser you have a large selection of personalization to instant stress all your servers.
With our incredible capacity you have the possibility to simulate BOTNET attack and make sure your are protected against it.
Our Layer7 methods are good as they can Bypass Cloudflare, Sucuri, Ddos guard and all the others CDN.
Layer 7 Stress Testing

Layer 7 tools analyze application behavior under stress, providing insights into scalability
and enhancing user experience.
Grabify Tools and Their Impact

Grabify tools are designed to monitor and analyze traffic patterns.
They support cybersecurity measures by identifying potential threats and aiding in incident prevention.
What is a Stresser?

Using a stresser service can expose weak points in
server robustness, enabling proactive
security adjustments. This allows for strengthening defenses
in advance of potential attacks.
Amplification Methods in Stresser Services

NTP protocol boosts is a widely used
technique in stress testing, especially for large servers. It maximizes attack efficiency
while increasing traffic load, challenging network stability in a controlled environment.
- DNS amplification
- NTP boost method
- CLDAP traffic magnification
stressthem su
xyz booter
l7 stresser
booter bo6
ddos ripper
best ip stresser 2024
dream stresser
stress them ddos
stresser io
layer 7 stresser
stressers
grabify ip
hire ddos attack
derrubar internet por ip
best ip stresser
stresser ru
ddos protection
anti ddos protection
dark stresser
stresser ddos
botnet for sale
beststresser com

